Since macOS Sonoma (codename for macOS 14), Xcode doesn’t include any iOS Simulator anymore, so it’s now 50% lighter to download (3.2 GB instead of 7 GB), which is nice… except that downloading the Simulator separately sucks if your bandwidth is slow.
Downloading Xcode Simulators on macOS Sonoma when the bandwidth is slow
There’s one question you might have before we jump in:
I’m a web developer, should I care about the iOS Simulator?
Yes! If you are doing web development and wonder if you should install the iOS Simulator, jump to the last section.
How to download the iOS Simulator
Fail: the traditional way
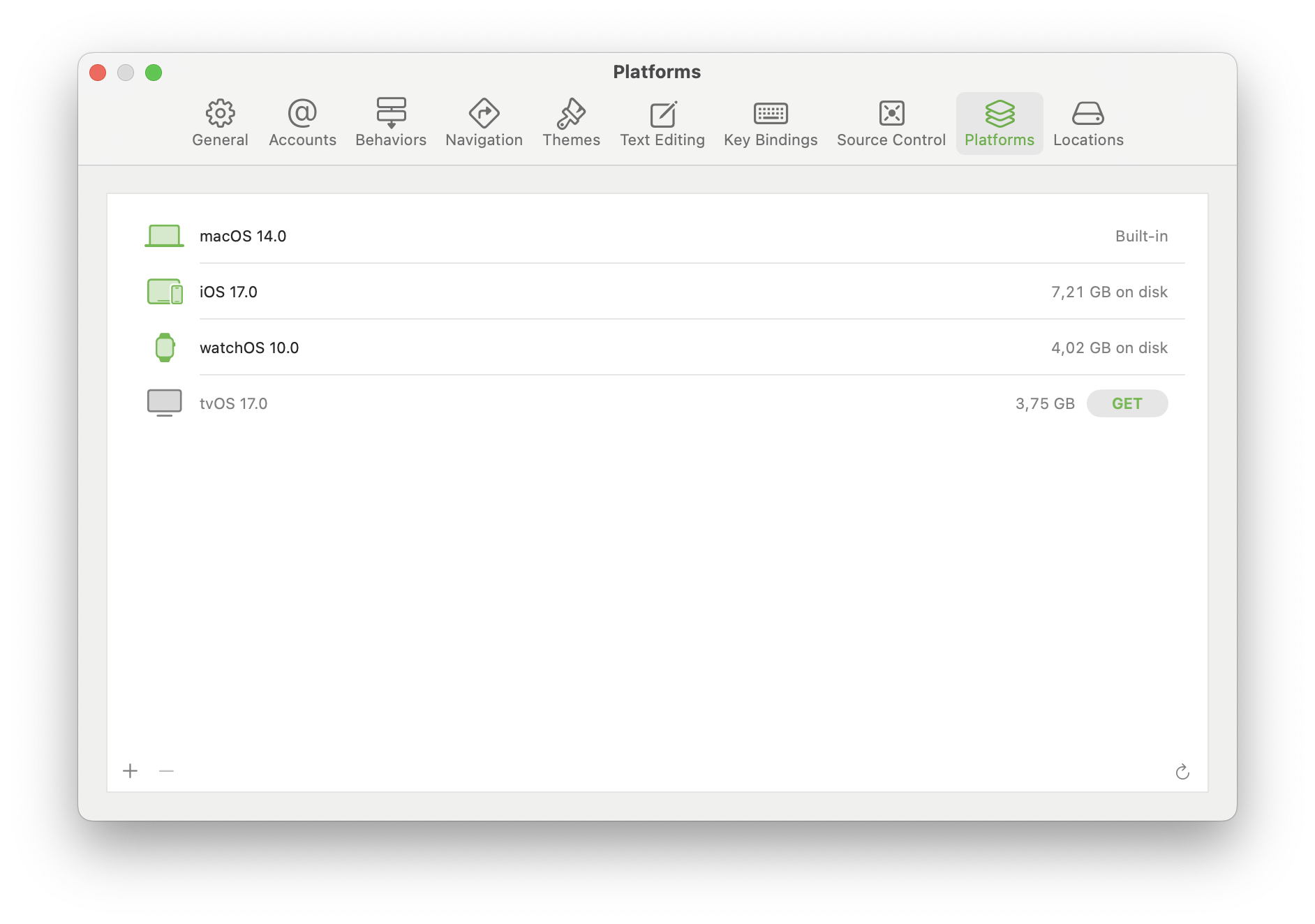
On macOS, you would normally open Xcode and hit the “get” button from Settings / Platforms.

My connexion is slow and peak at 21 Mbps (2.6 MB/s.), and downloading from that menu is more often in the 0.1 to 1 MB/s range, and even worse: it will fail after around 2 hours with no possibility to resume the failing download!
Fail: same player try again with the command line
Alternatively, the download can be triggered from the command line:
xcodebuild -downloadPlatform iOSBut unfortunately, it’s as slow as a download from the Xcode app, and you’ll get kicked out the same way after a while without the ability to resume the download. At least the experience is consistent…
Success: use Safari
Fortunately, along with the previous method documentation comes a way simpler way to proceed: go to the Apple developer downloads website (you have to login with an Apple ID) and download the Simulator runtime .dmg file directly from Safari: the download was way faster for me, and it can be resumed if it fails (it did not for me but I checked, for science and for you 😘).
Once you have downloaded the simulator file, add it to Xcode with this command (make sure to check the file path):
xcrun simctl runtime add iOS_17.0.1_Simulator_Runtime.dmgThe command should take around 20 seconds to run. Now you can open Spotlight and type Simulator.
w00t! Another dumb mystery that should not exist is now solved. 💁♂️
What are Xcode Simulators, by the way?
One of the benefits of using a Macbook is that you get access to Simulators for the whole Apple ecosystem through Xcode.
Simulators allow you to test how your websites or in-development native apps behave on any iPhone and iPad without the need to purchase the devices. Using Simulators doesn’t replace the experience of having your fingers on the real devices, but they are very good and you should definitely use them.

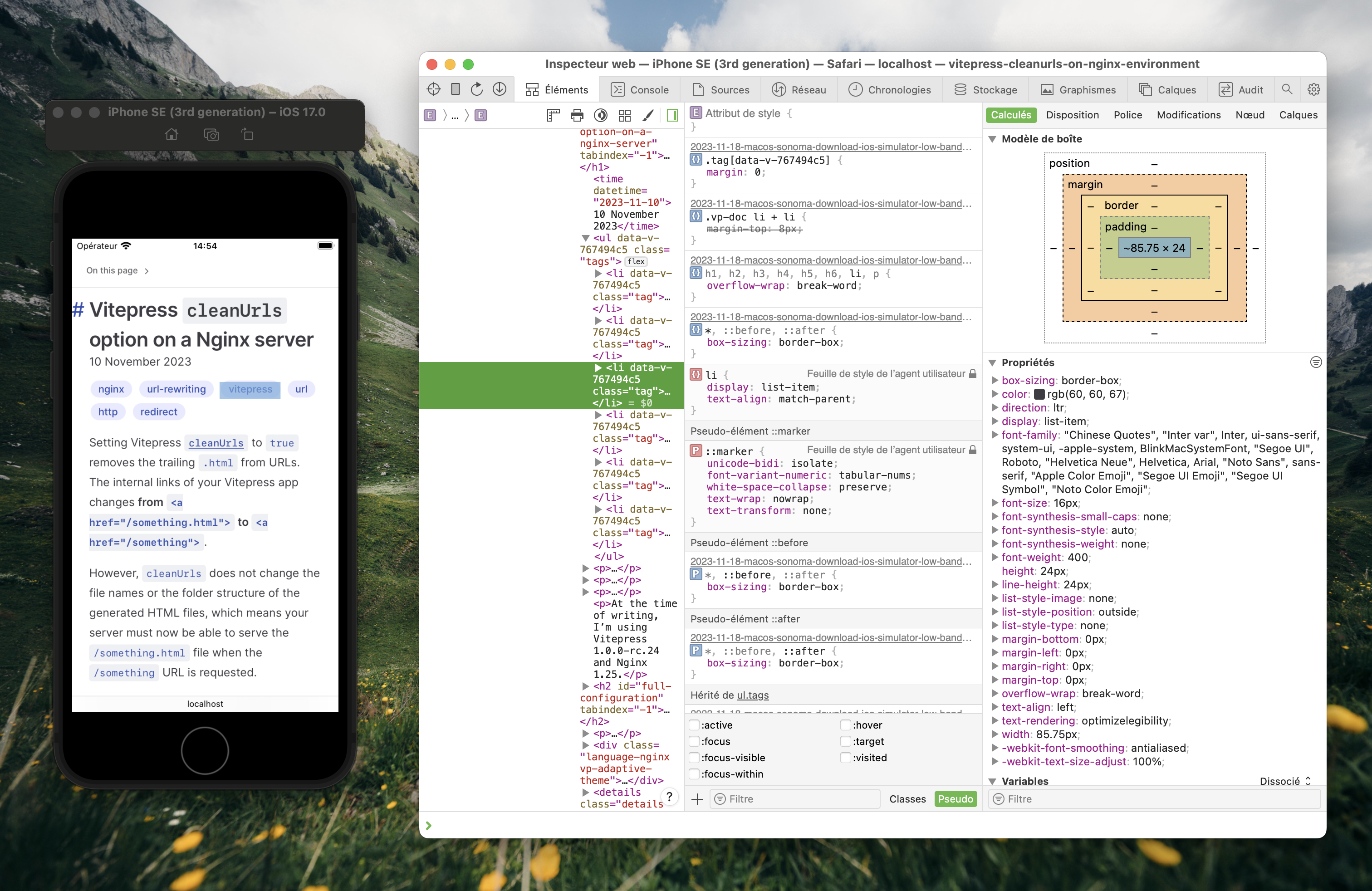
Simulators are handy, robust and come with a good set of features, like the ability to use Safari macOS developer tools to inspect any Safari iOS tab. There’s an Apple WWDC 23 video about it (from 6:42 to 8:45).